
Step 1
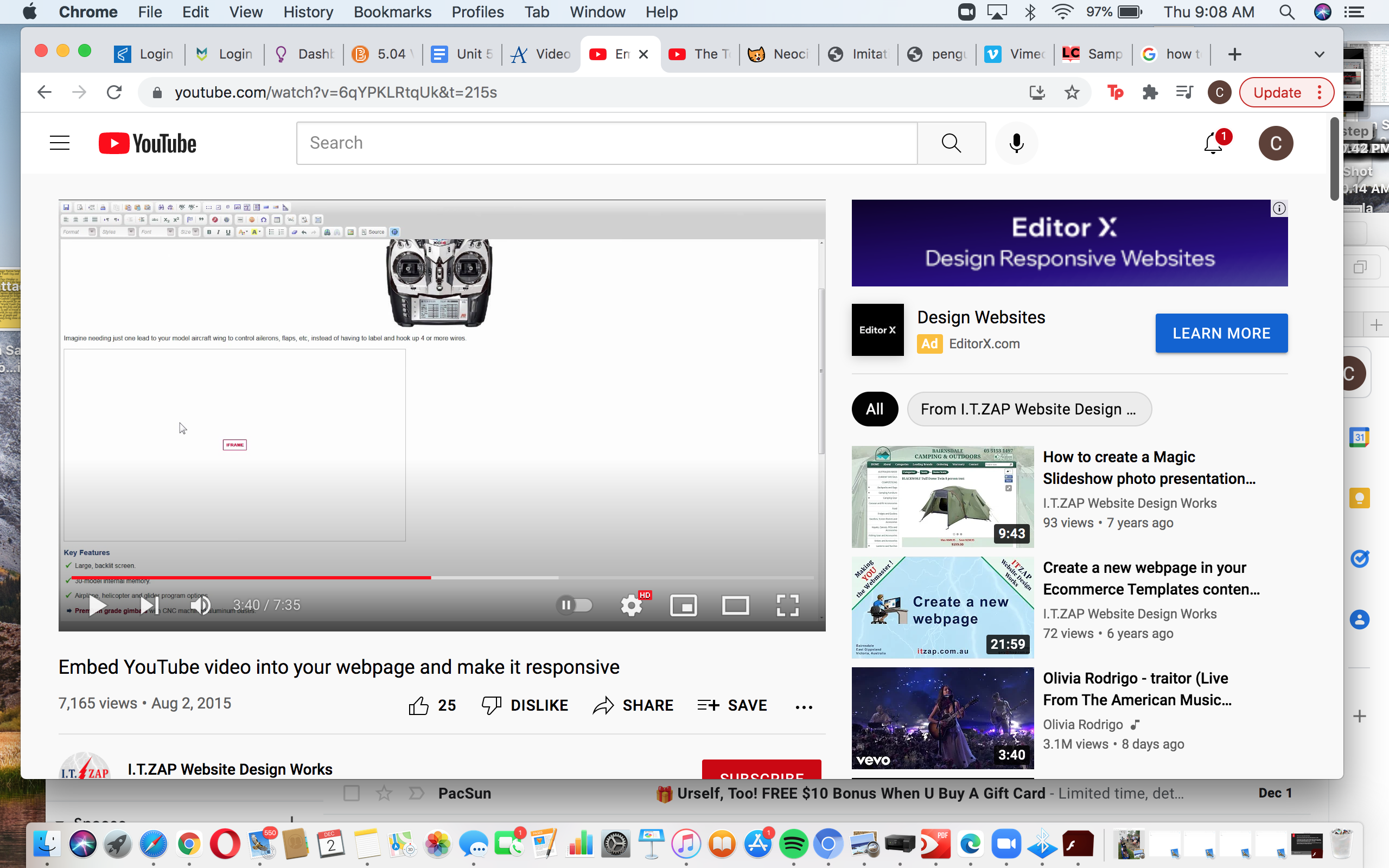
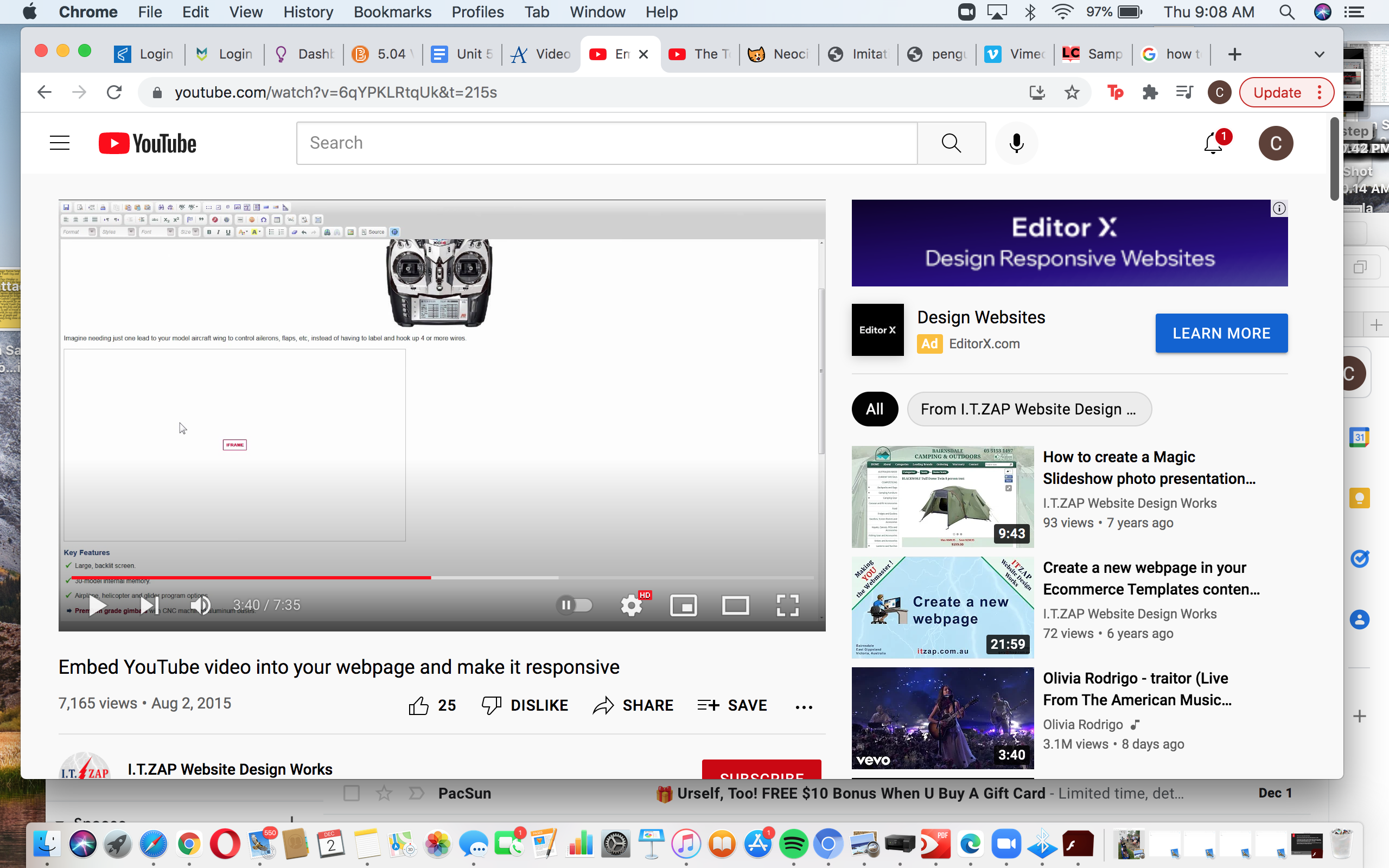
The first step is to choose the video you would like to embed. This tutorial is specifically for YouTube videos.

The first step is to choose the video you would like to embed. This tutorial is specifically for YouTube videos.

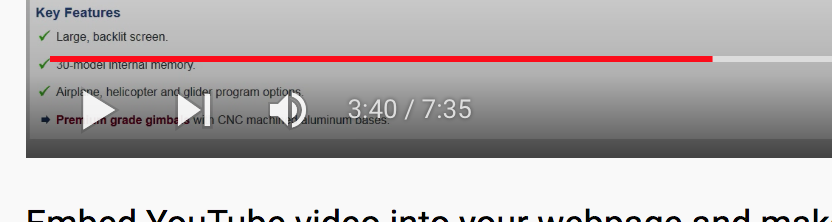
Select the amount of time you would like your embedded video to have, pausing at that time. In my case I paused the video at 3:40/7:35.

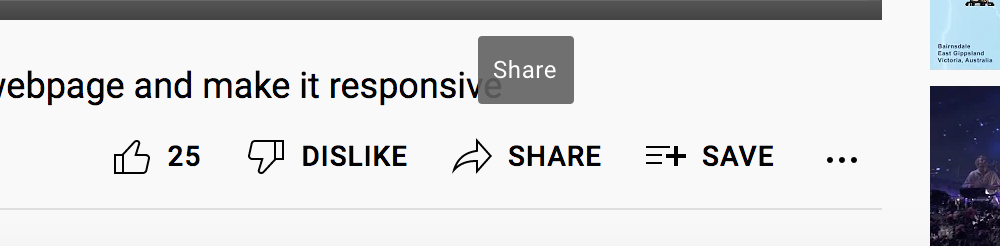
Then on the middle of your screen look for the share button near the like and dislike buttons. Find it and and press it.

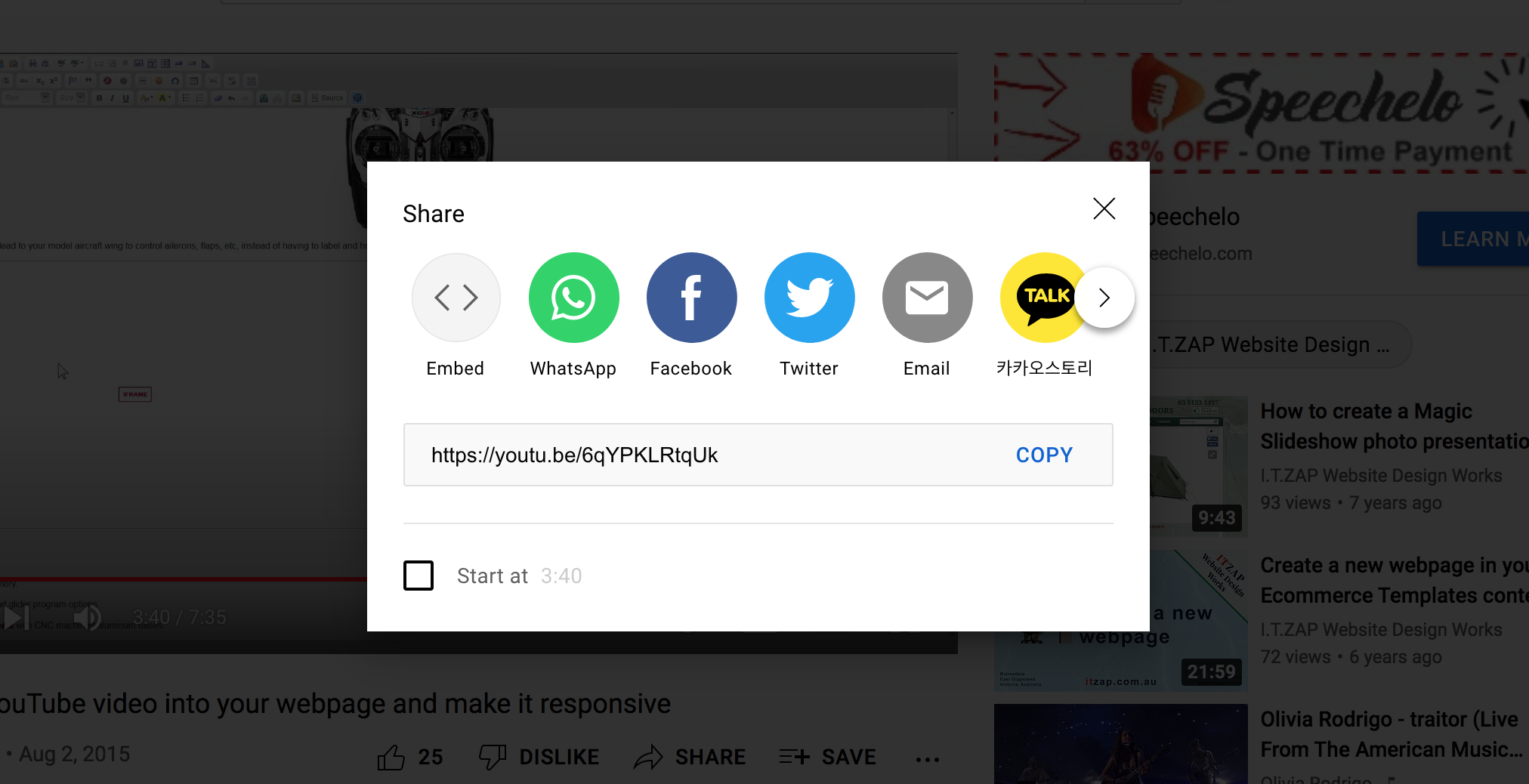
This screen with many options will appear after pressing share. From here click the embed button on the top left.

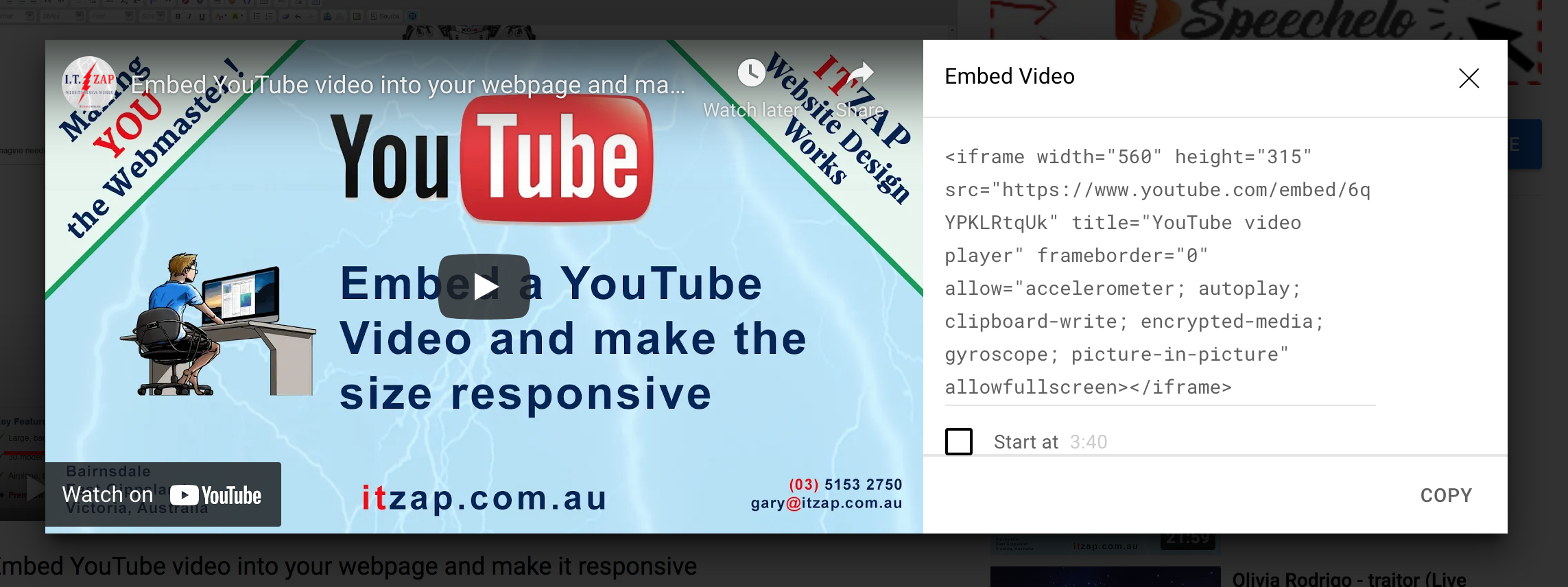
Your screen will then look like this and will contain the iframe code on the right side for the video you're embedding.

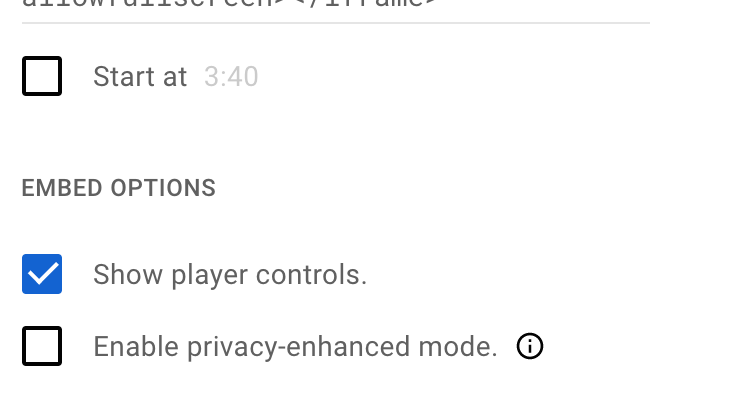
Scroll down and select the desired embed options. In my case I only chose to select the, "Show player controls," button.

Once you have chosen which buttons to select, check the code and then click the copy button on the bottom right.

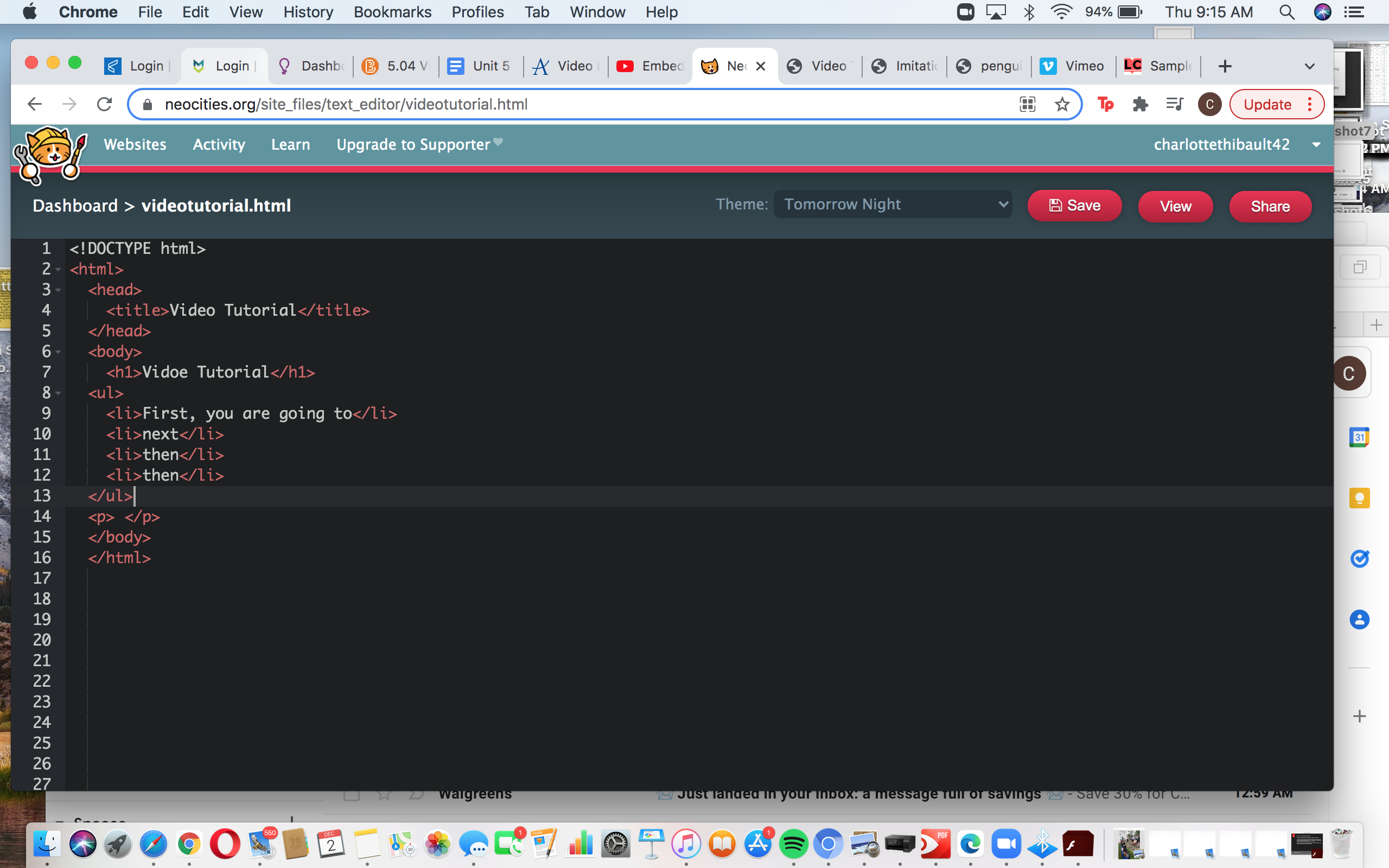
Then return to the code website and code file that you are choosing to embed this video into. I'm using neocities.

Make sure you have the basic HTML template and then create a paragraph tag in the place you would like the video embedded.

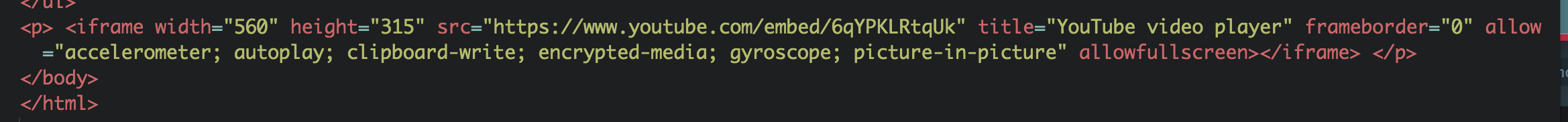
Then paste the copied code (shortcut is to hold ctrl+v to paste) in between your paragraph tags. The iframe code should appear.

Click the save button and then click the view button on your code to see your perfectly embedded video clip!.

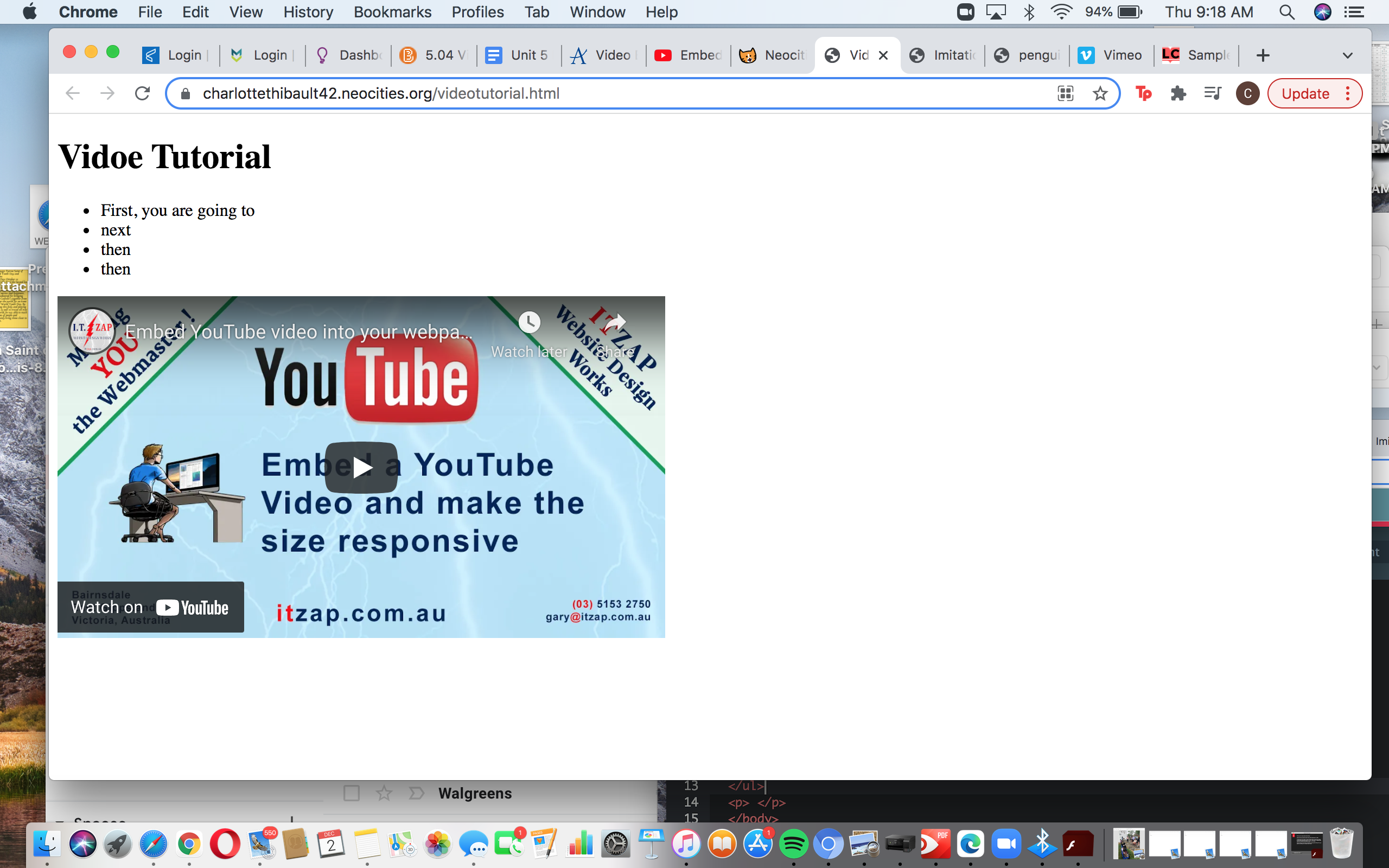
Your video should look like this. Now you have successfully embedded a YouTube Video clip into your code!